Vor 320 Tagen, am 18. November 2021, hat Oliver Hader die TYPO3 Versionsnummer im offiziellen Git Repository auf 12.0.0-dev aktualisiert. Dieser Commit markierte den Beginn einer neuen großen TYPO3 Release-Serie. Seitdem ist viel passiert.
Die Code-Basis erhielt mehr als 1.600 Code-Änderungen und das Changelog der TYPO3-Version 12.0 dokumentiert hat etwa 100 Änderungen, die als "Features" gekennzeichnet sind - einige Änderungen davon sind klein, andere groß. Viele Änderungen wurden direkt am Core vorgenommen und legten den Grundstein für zukünftige Änderungen und Updates. Die neue Hauptversion von TYPO3 hat auch neue Mindestsystemanforderungen. Dieser Schritt ebnet den Weg für hochmoderne Erweiterungen, die für die kommenden Sprint-Releases geplant sind.
Schauen wir uns die wichtigsten Änderungen und neuen Funktionen von TYPO3 Version 12.0 an. Sie können das detaillierte technische Änderungsprotokoll auch hier noch einmal genauer lesen, um bei Bedarf weitere Informationen zu erhalten.
Ehrgeizige Pläne für die TYPO3 v12-Release-Serie
Der Artikel "TYPO3 v12 steht bereit" gibt einen allgemeinen Überblick über die Ziele für die TYPO3 v12-Release-Serie. In erster Linie wollen die Core Entwickler von TYPO3 die Produktivität deutlich steigern.
Bitte beachten Sie, dass die folgenden Ziele vorläufig sind und sich ändern können, je nachdem, was wir als Community erreichen können.
Das TYPO3-Backend wird visuell und in Bezug auf die Benutzerfreundlichkeit verbessert, damit die Benutzer die Inhalte ihrer Website mit weniger Klicks verwalten können. Die Entwickler werden effizienter arbeiten, da zum Beispiel geplant wird, die Methoden zur Registrierung von Backend-Modulen zu vereinfachen. Die Steigerung der Systemleistung durch die Nutzung weiterer zugrunde liegender Systemebenen steht ebenfalls auf der Agenda. Speziellere PHP- und Datenbankfunktionen sind nur zwei Aspekte, die Sie im TYPO3 Core finden werden.
Es werden auch neue Wege geplant, um TYPO3 mit Systemen von Drittanbietern kommunizieren zu lassen. Webhooks (neuer Name der Funktion wird noch kommen) werden Anfragen senden, wenn sich etwas in der TYPO3-Website oder -Anwendung geändert hat. Reactions funktionieren in umgekehrter Richtung. Andere Systeme werden in der Lage sein, TYPO3 über eine REST-API (Representational State Transfer) zu benachrichtigen.
Obwohl das alles sehr spannend klingt, ist das Core-Team noch nicht so weit. Heute wurde die TYPO3 Version 12.0 veröffentlicht, das erste Sprint-Release der v12-Serie. Sie sollten besonders auf die Mindestsystemanforderungen achten, da sich diese im Vergleich zu früheren TYPO3-Versionen geändert haben.
Die wichtigsten Änderungen in der TYPO3 Version 12.0
Die Besonderheit eines Dot-Zero-Releases
Sogenannte "Dot-zero"-Releases ermöglichen es, neue Bibliotheken, neue moderne Konzepte und neueste Technologien einzuführen. Mit der TYPO3 Version 12.0 wurde zum Beispiel Pakete von Drittanbietern gemäß der Deprecation Policy aktualisiert. Generell ist es das Ziel, aktuelle abhängige Pakete zu verwenden, die langfristig unterstützt werden.
Komponenten von Symfony Version 6.x funktionieren jetzt im Core von TYPO3 v12. Das Versprechen der Abwärtskompatibilität von Symfony stellt sicher, dass mit nicht zu vielen Änderungen gerechnet werden muss, sondern man hat die Möglichkeit, die aktuellsten neuen Funktionen und Komponenten zu nutzen. Diese Version ist die neueste derzeit verfügbare Symfony-Version.
Ein weiteres wichtiges Tool, das in der TYPO3 Version 12.0 verbessert wurde, ist der CKEditor, der leistungsstarke und hochgradig anpassbare Rich Text Editor (RTE), mit dem Backend-Benutzer Textinhalte für die Website bearbeiten können. TYPO3 bietet jetzt CKEditor Version 5, der komplett überarbeitet wurde und keine Iframes mehr benötigt.
Es wurden auch alte Funktionen entfernt, die als veraltet angesehen oder aus Gründen der Legacy beibehalten wurden. Diese Aufräumarbeiten betreffen hauptsächlich die Entwickler (siehe weitere Details unten).
Backend UX-Verbesserungen
Das Backend ist und bleibt die am häufigsten genutzte Administrationsoberfläche von TYPO3. Integratoren nutzen das Backend, um das System einzurichten, zu konfigurieren und zu pflegen. Darüber hinaus nutzen Redakteure das Backend für ihre tägliche Arbeit mit den Inhalten einer TYPO3-Site. Daher ist es nicht verwunderlich, dass ein hervorragendes Benutzererlebnis in diesen beiden Rollen im Mittelpunkt der Upgrate-Arbeit steht.
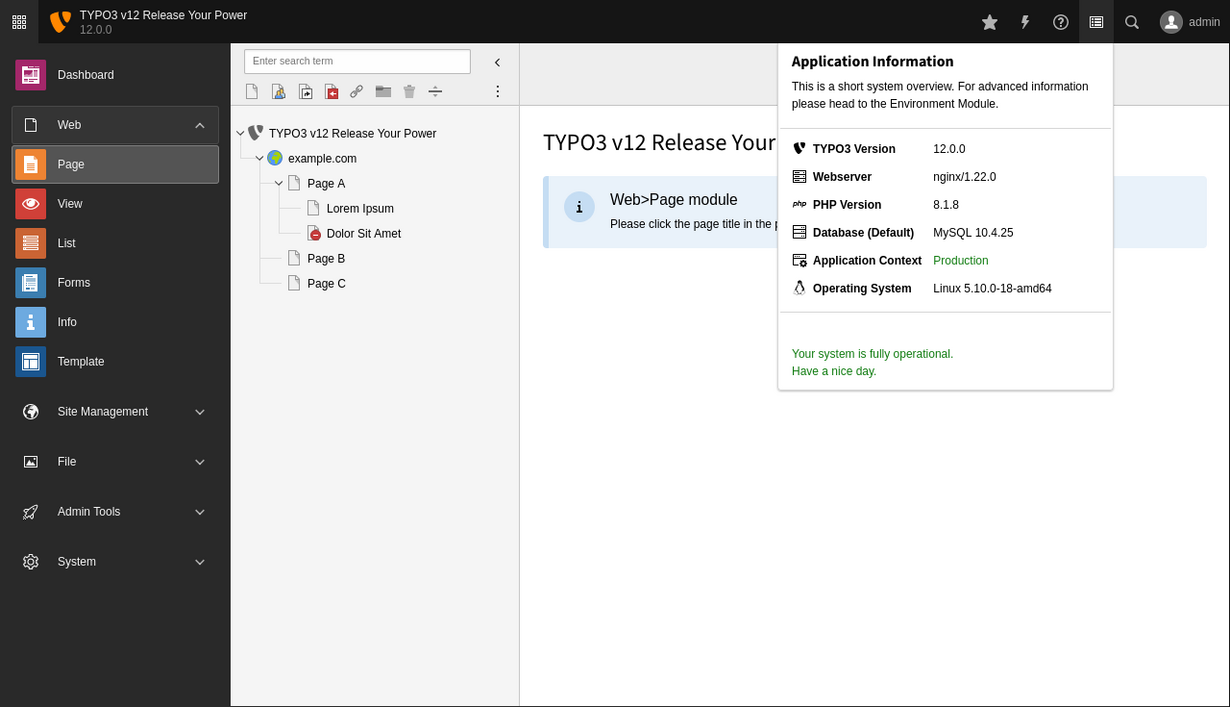
Wenn Sie sich in das Backend von TYPO3 Version 12.0 einloggen, schauen Sie sich das Kontextmenü (z.B. im Seitenbaum), die Pop-Down-Menüs und die Flash-Meldungen (Notifications) an. Sie werden an vielen Stellen ein moderneres Erscheinungsbild feststellen.
Öffnen Sie nun das Backend-Modul Web ➜ Seite. Dank der fantastischen Arbeit der Structured Content Initiative zeigt das neue Seitenmodul nun eine aufgeräumte Benutzeroberfläche. Die zugrunde liegenden Stile wurden überarbeitet und einige Layoutelemente optimiert. Im Ergebnis ist es nun einfacher, Inhaltselemente zu verschieben. Die Änderungen dienen auch der Vorbereitung weiterer Anpassungen, die für kommende Sprint-Releases der v12-Serie geplant sind.
Da mit der Version 12.0 die Grundlage für weitere visuelle und benutzerfreundliche Verbesserungen im TYPO3 Backend gelegt wurde, werden in den kommenden Sprint-Releases weitere Änderungen eingeführt.
Änderungen für Integratoren
Der Einstellungsbildschirm des Administrationsbereichs enthält jetzt ein Kontrollkästchen zum Deaktivieren der Start- und Endzeitbeschränkungen für Datensätze. Mit dieser Funktion können Redakteure eine Seite mit allen Inhaltsdatensätzen anzeigen, selbst wenn für die Datensätze ein Start- oder Endzeitstempel festgelegt wurde. Oft ist es hilfreich, eine Seite direkt im Backend zu öffnen. Diese Aktion ist nun möglich, indem Sie einfach auf die Schaltfläche "Seite im Backend öffnen" im Admin Panel klicken.
Von Zeit zu Zeit müssen Integratoren die TYPO3-Systemprotokolle überprüfen. Natürlich hängt dies von der individuellen Konfiguration des Systems ab, aber im Allgemeinen erzeugen jede An- und Abmeldung eines Backend-Benutzers, fehlgeschlagene Anmeldungen, Inhaltsänderungen usw. einen Eintrag in diesem Protokoll.
Hier wurde dem Backend-Modul System ➜ Log eine neue Option hinzugefügt, mit der Benutzer die Protokolleinträge nach einer bestimmten Seite und optional weitere Unterseiten dieser Seite filtern. Diese Option ist praktisch, wenn Sie sich dafür interessieren, was auf einer Seite passiert ist, z. B. Inhaltsänderungen wie "Benutzer X hat Datensatz Y erstellt".
Die neuen Optionen "Seite" und "Tiefe" erweitern die bestehenden Filter wie "Benutzer" und die Filter "Von" und "Bis".
TYPO3-Integratoren und Entwickler müssen manchmal die Systemkonfiguration überprüfen. Das Backend-Modul, das umfassende Informationen über den aktuellen Stand liefert, wird mit der Zeit erweitert. Seit TYPO3 Version 12.0 findet man nun im Modul System ➜ Configuration eine Übersicht der Symfony Expression Language Providers. So können Integratoren und Entwickler nachschlagen, welche Variablen und Funktionen in welchem Systembereich verfügbar sind, zum Beispiel "default", "typoscript", "site" und "form".
In früheren TYPO3-Versionen konnten Backend-Benutzer kurze Hilfetexte zu bestimmten Feldern abrufen, indem sie auf ein Etikett klickten. Diese Funktion wird als kontextsensitive Hilfe (CSH) bezeichnet. Das TYPO3 Core Team hat sich aus mehreren Gründen entschieden, die CSH in TYPO3 Version 12.0 zu entfernen. Die TYPO3 Dokumentation hat sich deutlich verbessert und bietet bessere und aktuellere Informationen als die CSH. Neben den redundanten Informationen leidet die CSH auch unter konzeptionellen und Zugänglichkeits-Problemen.
Durch den Wegfall der CSH-Funktionalität gehen uns keine kurzen Hilfetexte im Backend verloren. Entwickler können für jedes Feld eine Beschreibung im TCA (TYPO3 Configuration Array) hinterlegen, das eine ähnliche Funktionalität wie CSH bietet.
Viele TYPO3-Websites und -Anwendungen generieren E-Mails, zum Beispiel System-E-Mails, die Backend-Benutzer auslösen können, wenn sie Ihr Passwort vergessen haben. Kontaktformulare und eigens entwickelte Erweiterungen nutzen ebenfalls die Mail API von TYPO3, die jetzt vier neue Konfigurationsoptionen bietet:
- Die maximale Anzahl der zu sendenden Nachrichten, bevor der Transport neu gestartet wird.
- Die Anzahl der Sekunden, die zwischen dem Stoppen und dem Neustart des Transports vergehen sollen.
- Die Mindestanzahl von Sekunden zwischen zwei Nachrichten und bevor der Server angepiept wird.
- Die Stream-Kontextoptionen für den SMTP-Stream.
Während die ersten drei Optionen vor allem Integratoren und Systemadministratoren eine Feinabstimmung des E-Mail-Transportprozesses ermöglichen, können Sie mit der letzten Einstellung die für die Kommunikation mit einem SMTP-Server erforderlichen Parameter auf einfache Weise anpassen. Wenn Sie zum Beispiel die strenge Prüfung, ob die Gegenstelle ein gültiges SSL/TLS-Zertifikat in einer verschlüsselten SMTP-Kommunikation verwendet, deaktivieren möchten, können Sie dies jetzt einstellen. Ein typischer Anwendungsfall für eine solche Konfiguration ist ein selbst signiertes Zertifikat, das streng genommen standardmäßig kein gültiges Zertifikat ist.
Rückblickend auf die Entwicklungsphase der TYPO3 v11-Release-Serie hat das Backend-Modul "Filelist" bereits eine optische Überarbeitung erhalten. Außerdem hatdas TYPO3 Core Team die Stapelbearbeitung von Dateien vereinfacht und neue Aktionen sowie Funktionen eingeführt. Die Möglichkeit, mehrere Dateien als ZIP-Archiv herunterzuladen, ist ein Beispiel dafür. Die Funktion zur Auswahl der Spalten, die TYPO3 anzeigen soll, ist ein weiteres Feature.
In TYPO3 Version 12.0 wurde eine neue Option in der Benutzer-TSconfig hinzugefügt, mit der man einstellen kann, welche primären Aktionen in der Listenansicht von Dateien (Spalte "Control") angezeigt werden.
Die Standardeinstellungen zeigen das Symbol "Metadaten bearbeiten", das Symbol "anzeigen" und das Symbol "löschen". Mit der TSconfig-Option "options.file_list.primaryActions" kann die Anzahl der angezeigten Aktionen pro Benutzer reduziert werden. Sie können sogar alle Symbole aus der Listenansicht entfernen, oder die zusätzlichen Symbole "in die Zwischenablage kopieren" und "ausschneiden" konfigurieren.
Das TYPO3 Core Team verbessert und erweitert ständig die Mehrsprachigkeit von TYPO3 und unterstützen nun auch Luxemburgisch (ISO 639-1 Code "lb") im TYPO3 Backend standardmäßig. Es ist nun möglich, übersetzte Backend-Labels vom TYPO3-Übersetzungsserver und von CrowdIn für diese Sprachen herunterzuladen, die Backend-Oberfläche auf Luxemburgisch umzustellen und diese Sprache in der Website-Konfiguration zu verwenden.
Apropos Internationalisierung: Um die Handhabung des TYPO3 Zeichensatzes und der Internationalisierung weiter zu verbessern, werden nun zwei häufig verwendete PHP-Erweiterungen für TYPO3 benötigt: Multi-byte string ("mbstring") und Internationalization ("intl"). Stellen Sie sicher, dass diese PHP-Erweiterungen in Ihrer Umgebung installiert und aktiviert sind. Sie werden normalerweise mit Ihrer Systemdistribution ausgeliefert.
Änderungen für Entwickler
Kommen wir nun zu den Highlights der TYPO3 Version 12.0 für Entwickler. Sie werden nicht enttäuscht sein, denn ein "Punkt-Null"-Release gibt uns immer die Gelegenheit für einen Neustart mit neuen Ideen, Lösungen und technischen Konzepten.
Die erste Version eines neuen Release-Zyklus bedeutet auch Aufräumarbeiten. Daher haben wir veraltete PHP-Klassen, Funktionen, CLI-Aufrufe usw. entfernt. Eine vollständige Liste der Bereinigungen finden Sie im Changelog (insbesondere unter Breaking-96107).
Für ein "Punkt-Null"-Release ist es auch wichtig, die Versionen der Bibliotheken von Drittanbietern zu erhöhen, die im TYPO3 Core verwendet werden. Wie bereits erwähnt, ist es das generelles Ziel, aktuelle abhängige Pakete mit langfristigem Support zu verwenden.
Ein wichtiges Update betrifft die Datenbank-Abstraktionsschicht (DBAL). TYPO3 v12 verwendet jetzt Doctrine DBAL Version 3. Diese Version der DBAL wurde intern stark überarbeitet, indem die interne Treiberlogik von Doctrine von der nativen PDO-Funktionalität von PHP getrennt wurde.
Was bedeutet das für die Entwickler von TYPO3-Extensions?
Erstens, wenn Sie den QueryBuilder in Ihrer Extension verwenden und immer noch Abfragen mit dem execute()-Aufruf übermitteln, müssen Sie diesen in executeQuery() oder executeStatement() ändern. Wir haben die alte execute()-Anweisung aus Gründen der Abwärtskompatibilität in TYPO3 v 11 LTS beibehalten. In der Dokumentation wird Entwicklern jedoch empfohlen, diesen Funktionsaufruf nicht mehr zu verwenden. Informationen über weitere notwendige Migrationsmaßnahmen finden Sie im Changelog.
Mit dem Update der Doctrine DBAL von Version 2 auf Version 3 werden auch die Weichen für weitere Optimierungsmöglichkeiten hinsichtlich der Systemperformance in kommenden TYPO3 v12 Releases gestellt.
Die "Vereinigung" zwischen der Datenbank und der FormEngine, die Tabellenzeilen im TYPO3 Backend rendert, ist das Table Configuration Array (TCA). Wir haben sieben neue TCA-Typen hinzugefügt, die alle in TYPO3 Version 12.0 verfügbar und bereits in der TCA-Referenz dokumentiert sind: E-Mail, Passwort, Link, Nummer, Datetime, Farbe und Datei.
Eine weitere wichtige Änderung in der TYPO3 v12 Serie ist die Abschaffung von RequireJS. Diese Bibliothek eines Drittanbieters dient dazu, JavaScript-Dateien und -Module auf organisierte Weise zu laden, wobei Abhängigkeiten berücksichtigt werden. Gemäß der W3C-Spezifikation Import Maps (derzeit im Entwurf) können Entwickler nun JavaScript ES6 anstelle von AMD-Modulen (Asynchronous Module Definition) verwenden. Dies wird zu einem Leistungsschub führen, da die Module viel schneller geladen werden.
Es ist wichtig zu verstehen, dass die API noch als experimentell gilt und sich in späteren Versionen der TYPO3 v12 Serie noch ändern kann.
Wenn Sie als TYPO3-Extension-Entwickler die Kernfunktionalität von TYPO3 erweitern wollen, werden Sie höchstwahrscheinlich auf die PSR-14-Spezifikation und das Konzept der Events und Event-Listener von Symfony stoßen. Diese Technologie ist schon seit einiger Zeit Teil des TYPO3 Core. Die Liste der Events, die der Core auslöst, wächst ständig. Hier wurde der Trend in TYPO3 v12 fortgesetzt und in Version 12.0 die bisher verwendete Signals/Slots-Lösung aus allen verwandten Klassen durch Events ersetzt.
Mit zwei neuen Events können Entwickler beispielsweise Nachrichten manipulieren, die von der Mailer-Komponente von TYPO3 generiert werden. Lesen Sie die TYPO3 Dokumentation, um mehr über PSR-14 Events zu erfahren und welche Events in TYPO3 Version 12.0 verfügbar sind.
Bereits im Dezember 2019 haben wir die Pagination API in TYPO3 Version 10.2 eingeführt. Diese API bietet eine Lösung, mit der Benutzer bequem durch eine beliebige Liste von Elementen blättern können - von Datenbankeinträgen bis hin zu Arrays und QueryResults. Die Pagination-API wurde in TYPO3 Version 12.0 erweitert und bietet nun auch eine "sliding window pagination". Die TYPO3-Dokumentation spiegelt diese Änderung bereits wider und bietet ein Code-Beispiel für die Verwendung der neuen Funktion.
Systemanforderungen, Support und Wartung
In erster Linie ist PHP Version 8.1 eine neue Mindestanforderung, um TYPO3 Version 12.0 zu betreiben. Diese Version verspricht unter anderem eine bessere Leistung und eine verbesserte Typsicherheit. Darüber hinaus erhält die PHP-Version 8.1 bis November 2024 Sicherheitsupdates.
Das Upgrade auf Doctrine v3 hat auch Auswirkungen auf die unterstützten Datenbank-Engines:
- MySQL 8.0 oder höher
- MariaDB 10.3 oder höher
- PostgreSQL 10.0 oder höher
- SQLite 3.8.3 oder höher
Der Microsoft SQL Server wird in TYPO3 v12 nicht mehr unterstützt.
Lesen Sie mehr über die Systemanforderungen und Abhängigkeiten von TYPO3 v12 in dem Artikel "TYPO3 v12 steht bereit".
Download und Installation
Alle Details zum Release und Möglichkeiten zum Download von TYPO3 finden Sie unter get.typo3.org. Detaillierte Installationsanweisungen sind in der Installationsanleitung dokumentiert. TYPO3 empfehlt die Verwendung von Composer, um Ihre TYPO3-Umgebung einzurichten.
Was kommt als Nächstes?
TYPO3 Version 12.0 ist das erste Sprint-Release der v12-Serie und markiert den Beginn einer spannenden Reise! Das nächste Release auf der Roadmap ist TYPO3 Version 12.1, die in neun Wochen, am 6. Dezember 2022, erscheinen wird.
Lesen Sie mehr Informationen zur TYPO3 Agentur INGENIUMDESIGN hier nach.